How to Create Vox Style Maps in Adobe After Effects
Want to emulate Vox-style map animations? Here's how.

When it comes to animated maps, Vox is the gold standard. Their Vox Atlas series is especially map heavy, and if you aren’t watching, you should. You can learn a great deal by studying the motion graphics behind Vox and others.
In today’s tutorial, let's put together a Vox-style World War II map animation. So you know we are aiming for only the style not historical accuracy here. If you'd like to follow along, all of the elements are available for free (aside from Adobe After Effects). Here's what to download:
Animate the Map
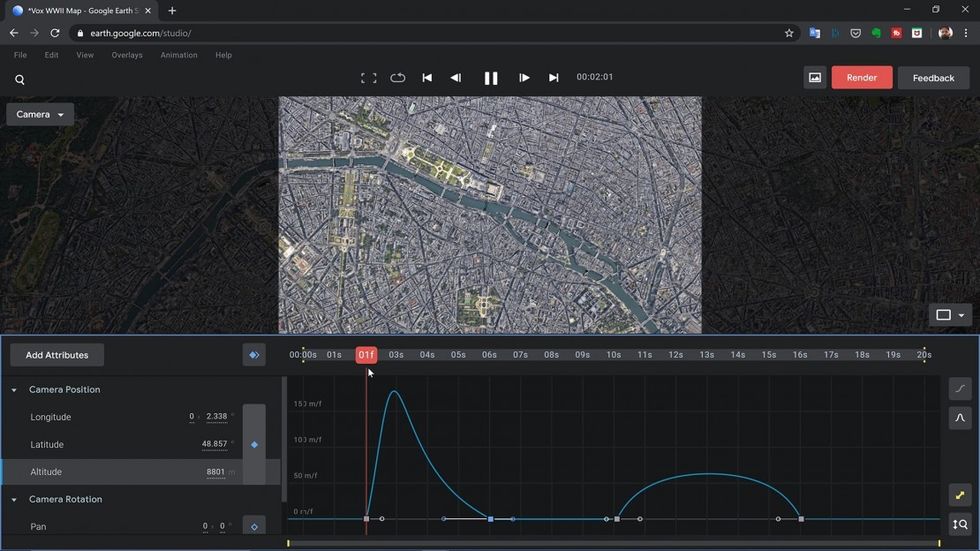
Google Earth Studio is a browser-based animation tool which allows users to create and export Earth animations. We are using this to create the base map animation. It’s important to know the end look you want to achieve with the motion graphics, so storyboarding helps. For this particular piece, we want to start close up on the city of Paris, France, and then slowly pull out to a wider shot of the city.
GES has a similar interface to Adobe After Effects, so if you already know how to use AE, you’ll have no issue creating basic animations. It was even designed to work with After Effects directly, so we can add tracking points to the map which will be readable inside of AE. This will make it easy when adding motion graphics elements to the map.
Export the Animation
Once you created the animation and added a track point to the map, you are ready to render things out. It’s important to include the After Effects tracking information with the export, which is a simple setting in the Advanced tab of the Render window. If you forget, you can always do this later by going to File > Export > 3D Tracking Data. GES renders animations as JPEG sequences. Now it’s time to head over to After Effects.
Import Into Adobe After Effects
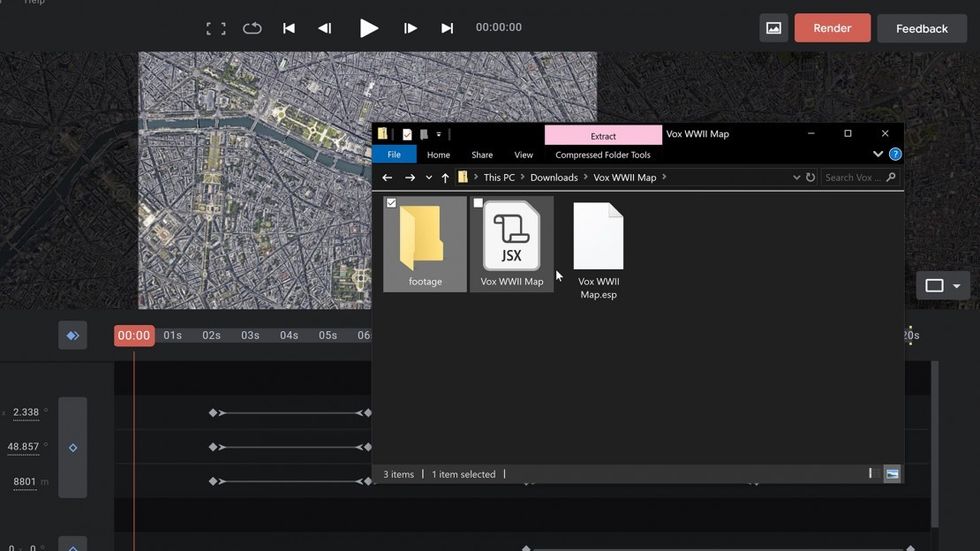
To bring everything into After Effects, simply run the script that was exported from Google Earth Studio by going to File > Script > Run Script File. This will create a new comp and automatically add the image sequence. A camera is added with keyframes to match the movements of the Earth animation, and a null layer is added for the tracking point information. Each track point comes with its own null and attached text layer. Cool!
Composite the Elements
I’ve already prepared several comps that include the elements with which I want to composite into the map animation. These include a title graphic, a basic flag animation, and several explosions. Again, check the links above to download these elements for free.
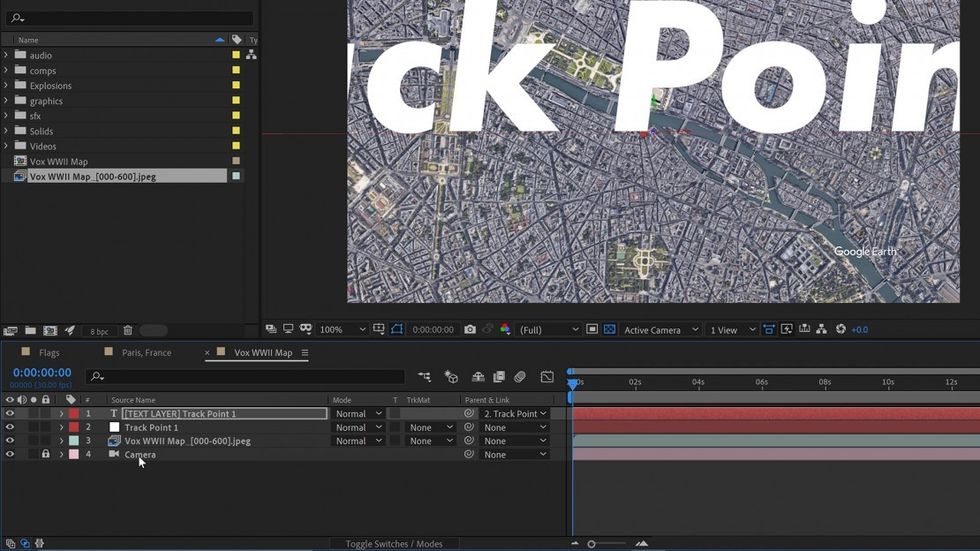
For the title graphic, I’ll simply place it at the beginning. Done and done.
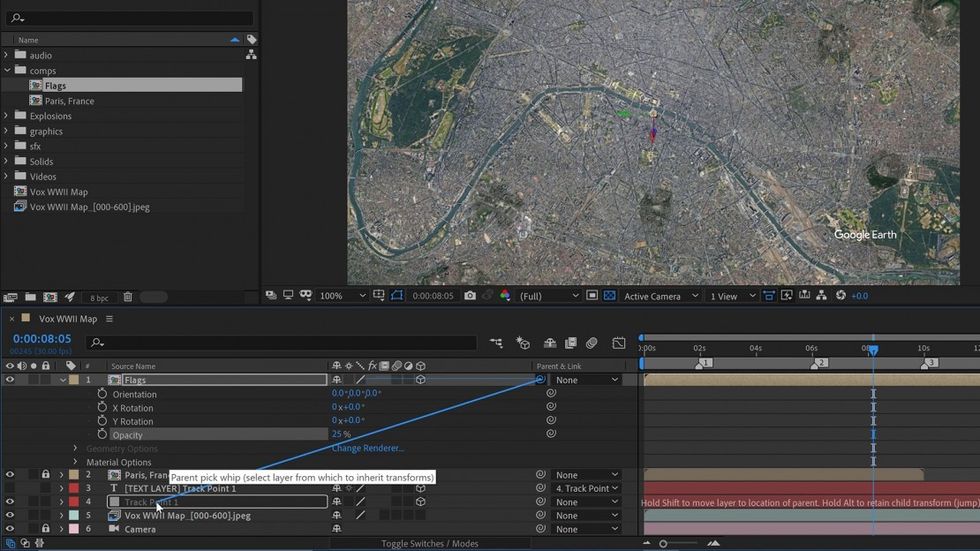
And now for the complicated part. For the flags and the explosions, you need to attach these elements to the track point so that they will attach to the map. This takes a few steps due to the fact that GES animations convert geographic data to cartesian coordinates, which makes the numbers of the parameters quite large. These large numbers make positioning the elements in After Effects quite difficult. For attaching and positioning, follow these steps:
- Turn on the 3D switches for the precomps
- Parent the precomps to the track point null layer
- Zero out the position and orientation attributes of the precomps
- Scale up and position the precomps accordingly
Final Touches
With the elements now attached to the map, you can do some final touches, including adding and animating a mask to reveal the flag and positioning and timing the explosion comps trigger as the maps animate across the screen.
For a more WWII vibe, desaturate the map sequence and then add an adjustment layer at the top. From there, add the Lumetri Color effect to the adjustment layer, which will add a vignette as well as other subtle tweaks to color and contrast. Next, add a Posterize Time effect to the adjustment layer and change the frame rate to 10fps. Last but certainly not least, add a 16mm film grain overlay, which is from a pack of freebies from Shutterstock. Set the blend mode to overlay, and then bring the opacity down to 35%.
So what do you think? Is this animation Vox-worthy?
Disclosure: Boone Loves Video is a participant in affiliate advertising programs designed to provide means for individuals to earn advertising fees by reviewing and linking to products.