How to Create Comic Book Style Speech Bubbles in After Effects
Get your characters to "speak up" with these motion graphics.

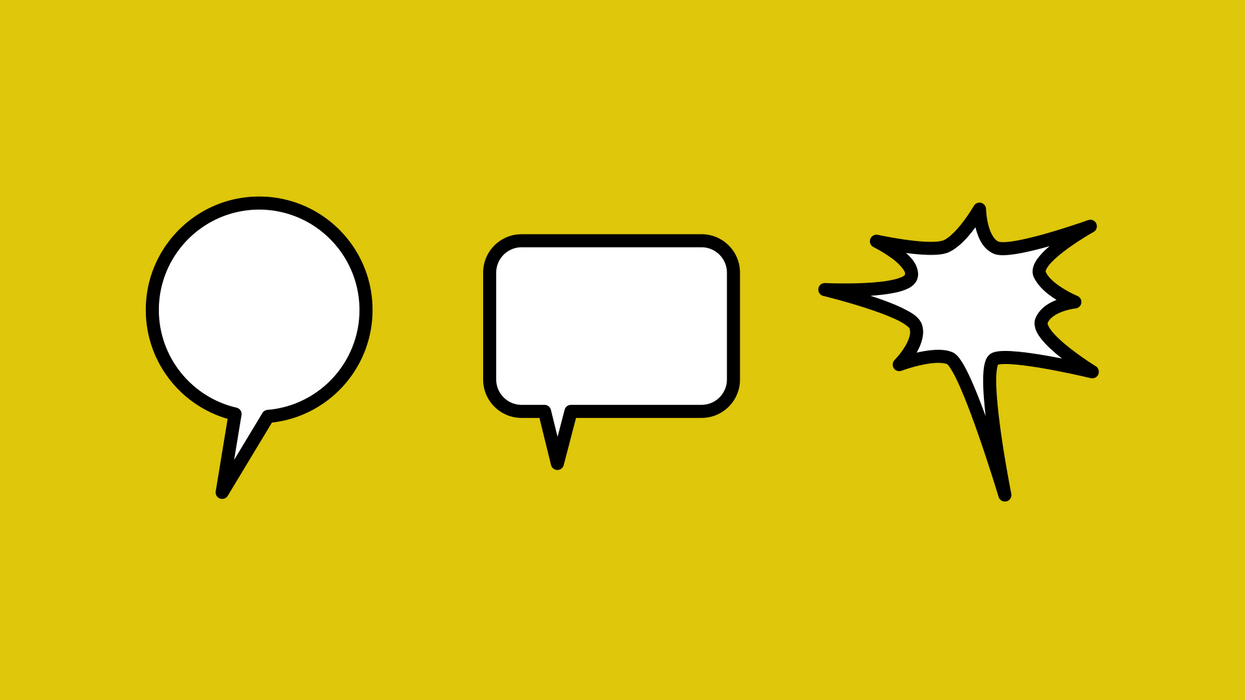
Comic book style speech bubbles are extremely easy to create in Adobe After Effects, and it's all done with shape layers.
Let's have a closer look.
Create the Shapes
To create these speech bubbles, I’ll be using the shape tool. First, I’ll grab the ellipse tool and create a simple shape, and then center it in the composition. Make sure your shape is set to have the anchor point in the middle. You can change the default setting in Preferences > General > Center Anchor Point in New Shape Layers. Or simply right-click and select Transform > Center Anchor Point in Layer Content.
With the current shape layer selected, create a second shape with either the pen tool or another shape tool. I’ve created a simple triangle that is overlapping with my ellipse. I’ll rename this new shape element the Talk Triangle. Since I want this element to move differently, I’ll grab the Pan Behind tool and position the anchor point at the back edge of the triangle. Now when I rotate, it will rotate from this position.
Merge the Paths
Both of my shape elements have a stroke that’s set to 20 pixels. This doesn’t look very good, as both of the strokes are overlapping. I can merge these two shapes with the Merge Paths action. When applying this, it’s important to have the Contents of my shape layer selected, otherwise, it could add the Merge Paths to a specific shape element group, quickly leading to confusion.
To apply, go to the Add button just to the right of Contents and select Merge Paths. This will add additional Stroke and Fill attributes, applying them to both shape elements at once. Now any time the shapes overlap, the stroke and fill seamlessly merge.
Fine Tune the Elements
Each shape element has its own Transform properties, allowing me to create whatever look I want.
Rectangle shapes have a Roundness attribute, while Stars have a plethora of controls. I can even convert any of these parametric shapes to bezier paths for further precision. To convert, select the shape’s path and select Convert to Bezier Path. Shapes created using the Pen tool (such as the Talk Triangle) are already bezier paths. You can further customize your speech bubbles via color, fill, and stroke attributes.
So what do you think? What are you going to say?
















