Take Control of Numbers in Adobe After Effects with Digit Fiddler
Whether you’re creating complex infographics or you just want to add a simple countdown timer to your video, the Digit Fiddler plugin for Adobe After Effects can help.

If you’ve ever worked with infographics before, you know how they can quickly become very complex. Something as simple as linking a single text element to an animated shape layer can require a number of expressions—some to keep the numbers absolute, others if you want to add symbols, etc. If you’re working with numbers a lot, writing these expressions can take up a lot of time.
This is why the folks at Plugin Everything have created Digit Fiddler. This plugin is designed to help users quickly and easily format numeric characters while avoiding a lot of complex expressions or controls. Let’s take a look at what this tool can do.
Expressions? No Thanks...
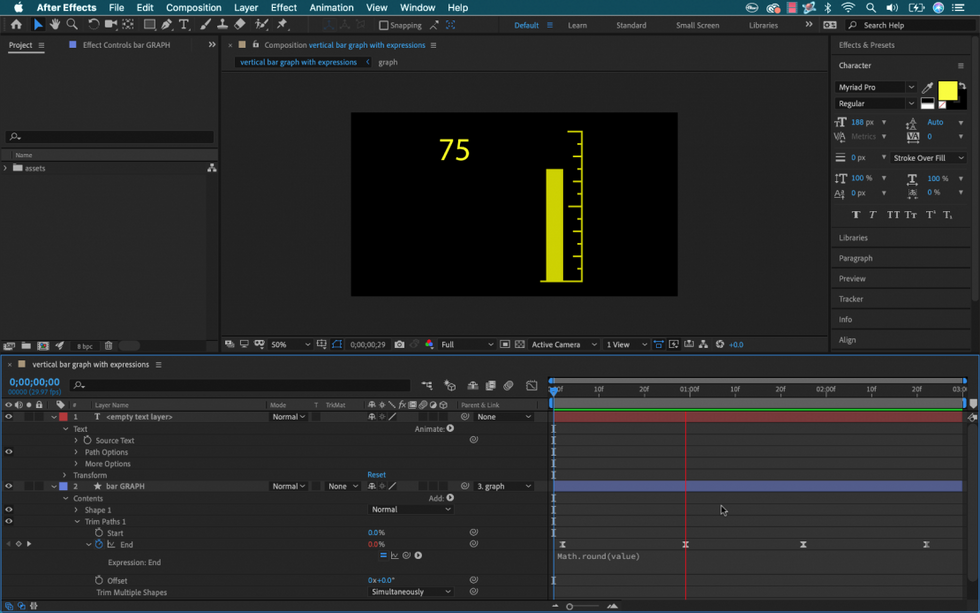
Let’s take a look at this simple infographic. In this example, I’ve connected my text element to a bar graph via a Trim Paths animator. As the graph grows in size, the numbers correspond. The connection is a simple link from the Source Text to the End property of the Trim Paths animator. To keep the numbers from resorting to decimals, I had to add an expression to the Trim Path, which looks like this: Math.round(value)
If you’re not familiar with Expressions and JavaScript, you won’t really understand what’s going on. When you don’t understand, it’s difficult to make additional customizations or correct errors that might crop up...which is the main reason this plugin is wonderful.
Let’s recreate this animation, this time using Digit Fiddler.
Step 1: Apply the Effect
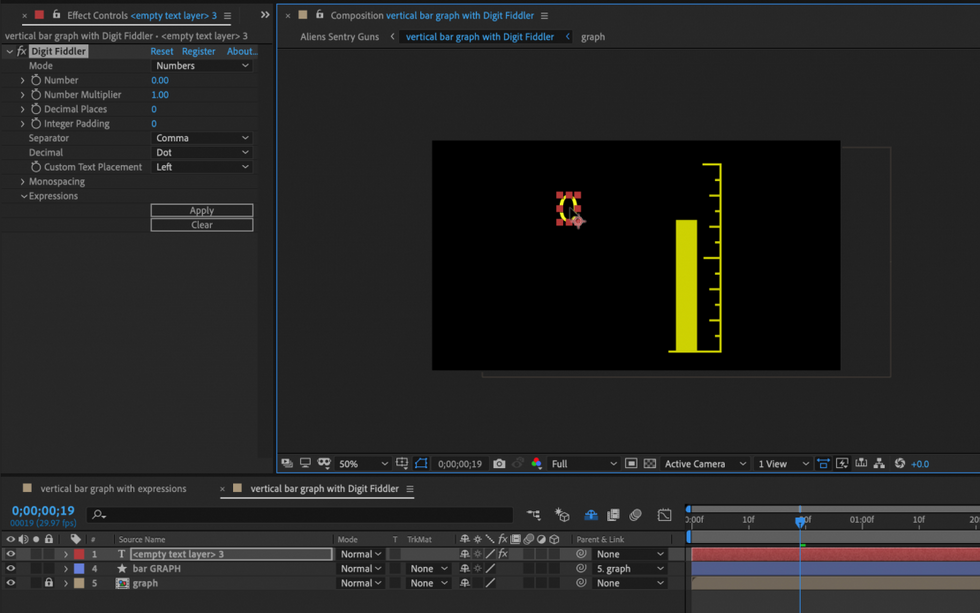
Once I have Digit Fiddler installed, I’ll search for it in the Effects & Presets panel. To create a new text element, I’ll simply grab the effect and drag it into the comp. This will create a new text layer with the effect applied. You can also apply the effect to existing text, but I’ve found it easier to just create a new layer.
Step 2: Customizing Numbers
Digit Fiddler has two modes: Numbers and Time. First, let’s take a look at Numbers.
With Numbers, you’ll see quite a few options. I can manually animate the numbers, set a multiplier, add decimal places and integer padding, and even specify whether I want to use dots, commas or spaces, or a combination of these.
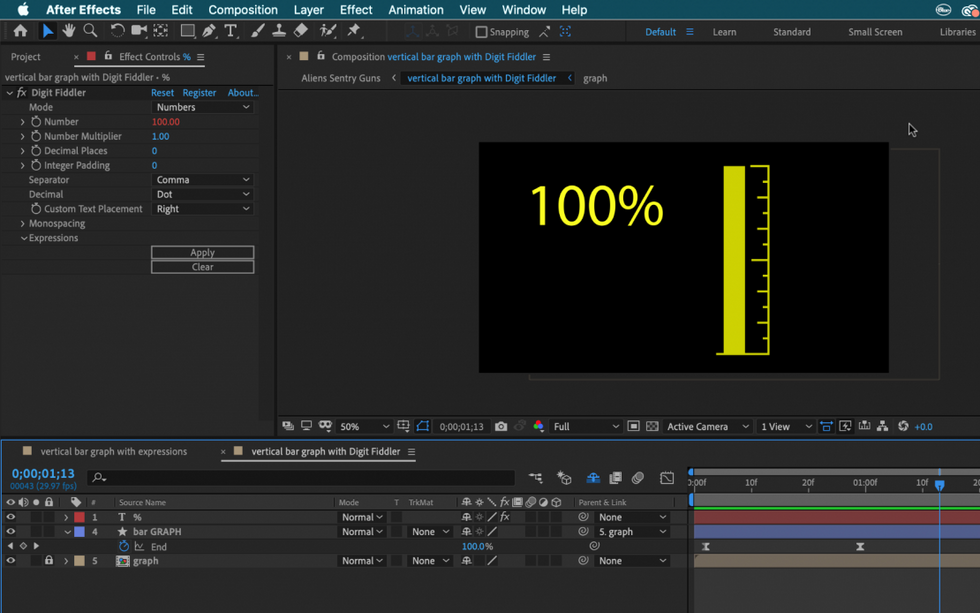
Since I want the bar graph to drive the numbers, I’ll link the Numbers attribute to the End property of the Trim Paths animator of the shape layer. Once linked, I can customize the text to my heart’s desire. No need to add expressions. If I do, however, want to use expressions, there are tools for that as well.
For this particular text element, I want to add a percent symbol. For this, I’ll simply double-click in the text box and type out the symbol. Digit Fiddler will automatically place it next to the number. I can use the Custom Text Placement attribute to reposition the symbol on the left or the right. If I’m in the mood to party, I can also keyframe this attribute. Monospacing allows me to lock the numbers in place, so they won’t drift and jump around during animation.
Step 3: Customizing Time
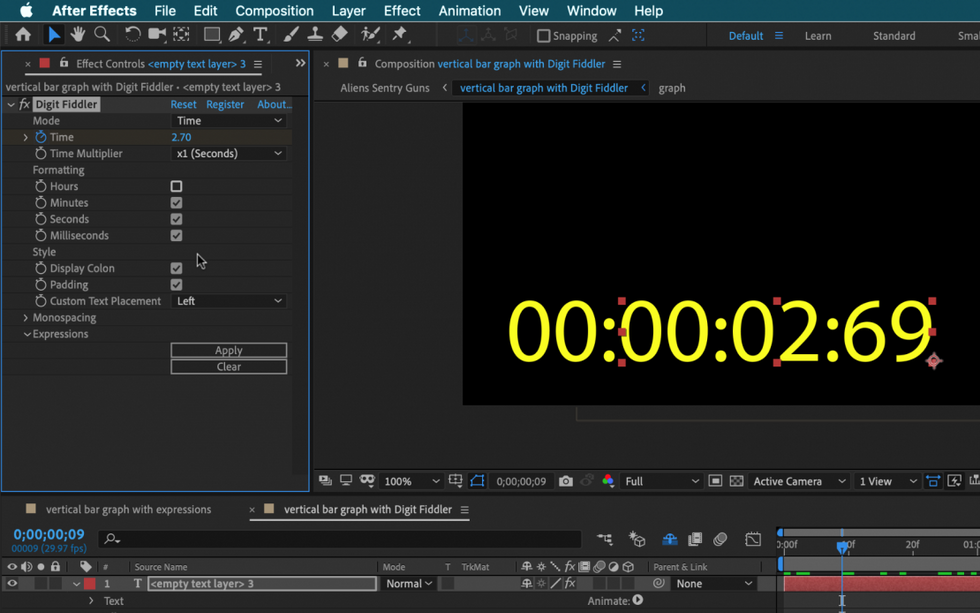
Let’s say that I now want to add a timer to the scene. For this, I’ll drag and drop the Digit Fiddler effect again to create a new text element, this time switching the mode to Time. In this particular mode, the Time property is measured in seconds. Since my comp is three seconds in length, I’ll animate the time from 3 to 0.
I can format the time via hours, minutes, seconds, and milliseconds. Stylization options include turning off the colons, padding the hour integer, and customizing the placement of added text. Again, I can add expressions and lock the digits into place via monospacing properties.
Okay, enough talk. It’s time to go fiddle with your digits. Have fun!
Pick up digit fiddler here for $15.
Disclosure: Boone Loves Video is a participant in affiliate advertising programs designed to provide means for individuals to earn advertising fees by reviewing and linking to products.





 'Aliens'CREDIT: 20th Century Fox
'Aliens'CREDIT: 20th Century Fox
 'Promising Young Woman'CREDIT: FilmNation
'Promising Young Woman'CREDIT: FilmNation









