How We Made the VFX Intro for 'Gaming Wall Street'—From Storyboard to Final Render
Want to see how professional animators do their work on an HBO Max show?

This post was written by Artem Petrovich.
In the fall of 2021, our team at Petrovich Brothers was approached by New York-based director Tobias Deml of Prodigium Pictures. He, together with a large team, shot a docuseries following the events of the 2021 GameStop short squeeze, when online trading forums like r/WallStreetBets caused the value of GameStop stock shares to rise tenfold, costing large investment funds several billion dollars.
The docuseries, called Gaming Wall Street, premiered in March 2022 and is currently streaming on HBO Max. This is the story of how our team created the animated intro sequence for the docuseries.
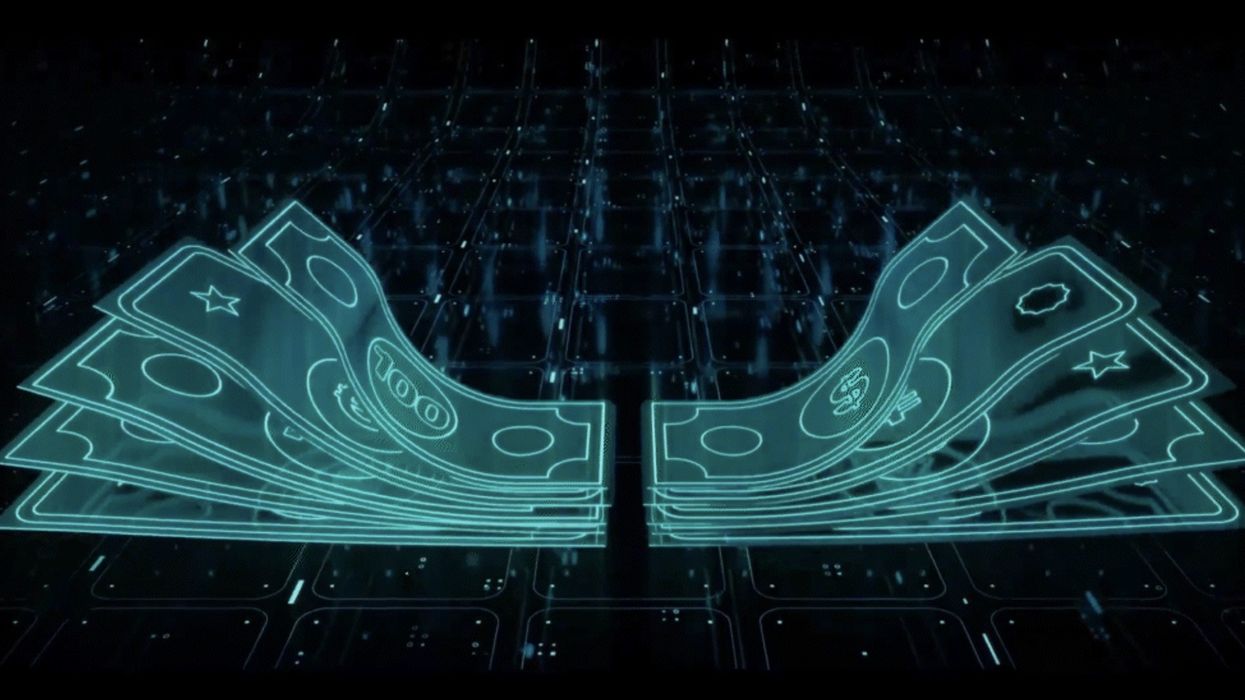
A frame from the Gaming Wall Street intro sequence.
Nowadays, documentaries use a lot of graphics, and a docuseries about the stock market can’t be made without them. How else could the filmmakers explain what a short position is, how shares flow through the system, or how investors earn their money?
For the intro sequence, Tobias wanted to create an overall explanation of how the stock market works using 3D animation.
Getting Started
It is customary to get on a general call before starting a new project. However, it's not easy to gather 30 people in several different time zones for one call. After postponing the meeting several times, the docuseries producers were finally able to get everyone on a call. Some of our colleagues woke up at five in the morning to attend, while others had a late evening.
On the call, everyone took turns describing their job on the project, and spoke a bit about their background and personal hobbies. Other than one small language barrier mix-up (at first we mistakenly translated "bar sports," like billiard and darts, as "liter ball,” and were a little confused) the call went well, and we got to know a bit more about the colleagues we’d be working with remotely.
The initial Gaming Wall Street team call across seven time zones.
When we started the intro sequence, we only had a storyboard and our client’s request that the sequence be done “in the style of a Tron movie." Requests to make graphics in the style of Tron’s opening are common, and working in such a style is both quite simple and difficult at the same time.
Our storyboard for the Gaming Wall Street intro sequence. All scenes have short text descriptions and 2-3 draft illustrations.
This style of animation is simple, because you don't have to think too hard about lighting the scenes—all the materials glow by themselves on a dark background. However, it’s also difficult because the geometry you drew in the scene will exist exactly as you drew it, making it hard to hide modeling defects with light.
Scene geometry on the left, and the final look of the scene on the right. Reflections add some visual richness, but not so much in terms of lighting.
In addition to the scenes with 3D graphics only, there were four scenes with graphics superimposed on a real video. This means we needed to use a technique called “camera tracking.” Let me explain how camera tracking works.
Imagine that you are shooting a scene of a street, and the director wants to add a 3D animation of Godzilla running down the street. How to do that? One way is to make a 3D street model and embed Godzilla there, but that takes a lot of time. It's easier to shoot a real street separately and then put a 3D Godzilla there.
To know exactly where to apply the Godzilla animation, you need to put a virtual camera in the scene, with the same characteristics as the camera on which the shooting was conducted, understand its trajectory of movement, and build an environment approximately the same as the one in the video. This is called “tracking.” Most of this process happens automatically, but small manual adjustments are always required for the final version.
On this project, we used tracking several times—with the shots of Manhattan, the Empire State Building, houses, and an apple.
It was especially difficult to track the scene with the Empire State Building, because the drone filmed this scene from a great height, and the points that automatic tracking can navigate to are far away on the ground. You can take the points at the top of the building as a reference point, as they are close to the drone, but the building rotates, and there are no points on it that remain unchanged throughout the scene.
Tracking process for the Empire State Building shot on the left, and final look on the right. We can use only big green points for tracking, but they are far away from the camera. The big yellow points we couldn’t use.
When the drone moves, the system loses points on the ground, and because of this, the tracking accuracy decreases and it is difficult to accurately superimpose the glowing lines on the building. It remains only to manually adjust the position of the lines in the scene.
Another tracking scene, not as difficult as the Empire State Building.
Creating the First Scene of Manhattan
We wanted to build the entirety of Manhattan in 3D, but the director talked us out of it just in time. Tobias filmed the scene from a drone, so we wouldn’t have to build a model of an entire city at night. All we had to do was add a Tron-like Manhattan from a parallel reality in the upper part of the shot, and make it fade in.
We started by tracking the camera in the scene, which was easy because we had the parameters from the drone's camera. Then, we found a simple 3D model of Manhattan buildings. It turns out that you can use Google Maps to pull out houses in 3D by using a special program. These 3D buildings we pulled were in the form of simple cubes, but this was quite enough for us, because we only needed particle guides.
It was difficult to combine the two Manhattans—a real city filmed from a drone and virtual particle guides from Google Maps. If we physically combined them exactly, then it would not look good. On the other hand, if we rotated the Tron-style “parallel city” to make it look more appealing, then it would not look like the real city below. In the end, we had to heavily modify the buildings in the “parallel city,” move them, and remove the unnecessary ones.
The green, purple, and blue dots are the three parts of the particles, appearing in succession.
Next, we had to launch the particles over a 3D model. If you look closely at how the city appears, you can see that this happens in three stages. First, the support of the bridge and the houses around, then the middle part of the buildings, and then the rest of the city. This is done on purpose so that the particles do not mix when they appear. We tried to grow the whole city at once, but it looked too complicated.
When the virtual city was ready, we added a blue signal at the very beginning, and in post-production, we made additional reflections and blurred the parallel city.
The Roulette Sequence
After we made a model of a roulette game from a casino, we had to figure out how to launch a roulette ball on it. In that moment, I was honestly very envious of a real croupier in a casino, who just has to launch the ball in a circle and does not have to think about its mass, buoyancy, and gravity (which all have to be accounted for in 3D animation).
The first balls either fell lazily on some number or were too bouncy and jumped out, behind the roulette wheel. I had to build an invisible barrier for the balls around the roulette table. After that, the roulette balls started running around inside like crazy.
At some point, I caught myself thinking that instead of setting up the scene, before launching the ball, I could make bets on what would fall out, red or black.
On the left you can see a barrier around roulette. We created this barrier so that the balls did not fall out of the field. The barrier was invisible for rendering.
Animated Textures
You may notice that throughout the scene, the same animated texture is in the background. This is done on purpose so that all objects look like they are from the same world.
Here's what it looks like unfolded—rectangles with rounded corners and dots on the edges. On top of them, a random pattern of dots is superimposed. We put a video file with this texture on all the surfaces in our scene and added a layer with reflections to make it look richer.
A frame from the Gaming Wall Street intro sequence.
In the left-hand and central image, you can see the elements of the background texture. The right-hand image is the texture for the round panel.
The Procedurality in Animation
3D animation requires a unique combination of artistic and technical skills. A 3D animator can’t simply say, “Tell me what to do and how to do it,” or “It should be done like this,” you need to understand both the overall concept and how to execute it properly.
Imagine that you have a couple hundred objects moving in your scene. In 3D animation, you have to arrange all the objects manually and then animate them. Even in a small 3-second video, this can be done only once, or the designer will declare a strike. The best way to do this is to come up with an algorithm for the movement of the objects with simple settings, so you can animate the scene by changing a couple of parameters. And at the same time, the animation must correspond to the overall artistic idea. This is a difficult task that requires a lot of time for testing.
A frame from the Gaming Wall Street intro sequence. The lines that come from the buttons are made procedurally.
Further Work
In two months we made 20 scenes. We were making animations for only one episode of the docuseries, so we agreed to show the team our entire process, not just the final result, to avoid wasting time on improvements.
There were also some complications, which are typical for such a large project. After we finished all the scenes, HBO asked us to change the format of the film from 2.35:1 to 2:1.
It's a good thing that we hadn’t managed to render everything by that time!
By the Way, About the Render
At first, it was decided that the final format would be FullHD (1920x1080), but then we were told it would be 4K. This increased the time we needed for rendering x4, and it was not possible to calculate it all on our computers in a reasonable time. We started looking for alternative methods of rendering.
The difference between frame sizes of FullHD and 4K.
Of course, we tried the render farm method. Render farms work like this—you prepare and send the file, then you get the result in a couple of hours and pay hundreds of dollars for everything. It's a great idea if you put in the right camera, set up all the masks correctly, there are no errors with the time, and the client does not ask to change the angle. So it’s a great idea for an ideal situation—which basically never happens in real life.
Since we assumed that we would have to recalculate the final version two to three times (and we were almost right about that), the render farm option was too expensive.
We ultimately decided to make several cloud computers and run a render on them. This was three times cheaper than a render farm. It took longer, but on the other hand, we had full control over the process and weren’t worried that we missed something. We were able to control the result during the rendering process and not just after its completion.
Last frame from the Gaming Wall Street intro sequence.
The Most Difficult Parts
The first scene with the city was the most difficult shot to execute. It was difficult to combine the two cities so that the lower Manhattan looked realistic, and the upper one looked in line with the Tron style of the rest of the intro.
Due to a change in video format in the middle of our process, we had to re-adjust the camera in all the scenes, which took quite a long time.
Another difficult part of the process was the camera tracking in the scene with the Empire State Building, since all of the points to which we could attach were far from the camera. The final render and compositing in 4K also took a lot of time, due to the fact that all the source files were huge.
All screenshots from the final intro sequence.
The Final
Ultimately, we made a 2.5-minute 3D graphics video, which became a 1.5-minute scene after editing. It took about two months of hard work, and we worked through all of the New Year holidays and studied many new techniques and plug-ins.
And would we take a job like this again? Of course!
If you liked reading this article, you can learn more about Gaming Wall Street on Prodigium’s website.
Thanks
To all the method.education team and Misha Katz for the best 3D design resources, and videosmile and Ilya Kapustin for a series of lessons about the broadcast along with the source code. Also, big thanks to the immers.cloud platform for their convenient service and especially for the instant technical support.
Stream the full show on HBO Max.




















